Why Is A Staging Environment Crucial for Deploying Your WordPress Website?
WordPress is the most popular CMS (Content Management System) and website builder platform. The colossal number of websites it powers is a testament to its usefulness and popularity. Therefore, developing your site in a staging environment before production deployment is a guarantee that you won’t miss out on this global traffic due to discrepancies.

Numerically speaking, 43% of all websites in the world are built on WordPress. If you have chosen WordPress as your CMS, there is no need to think twice. WordPress has an ecosystem that is backed by thousands of plugins, themes, support platforms, and more. In fact, it is the most profuse CMS ecosystem in the world.
However, as WordPress is completely open source, its technical nuances can leave people quizzical about various aspects. While having a WordPress website is great, there are still a lot of questions about whether one should create a staging environment for the website.
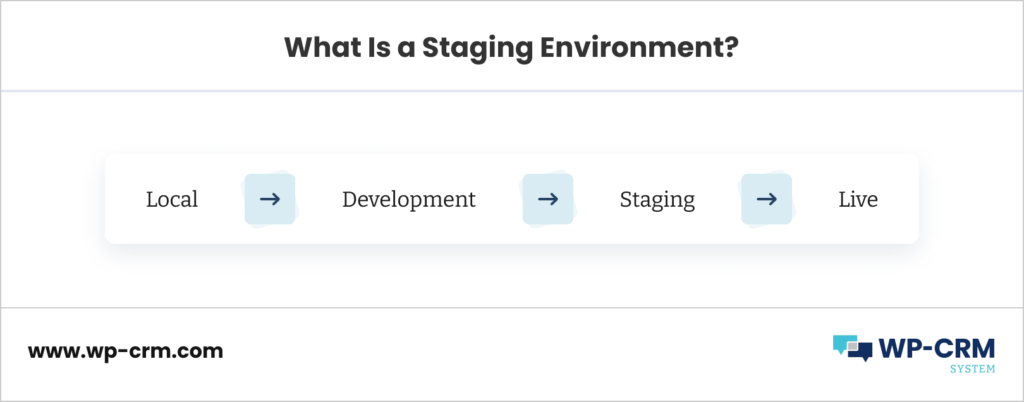
What Is a Staging Environment?

As the name suggests, a WordPress staging environment is where you clone or stage your actual website. It is a safe space where you can test the features, updates, developments, etc., before deploying them on your live (production) website.
For instance, let us assume that you want to push a significant update on your website and you have had to integrate new plugins in order to do so. Now the plugin may run into a conflict with your website’s existing assets and cause a disruption or downtime.
Situations like these can be avoided with a staging environment. You can first deploy these changes here and test if the changes perform well. Once you are sure of the updates you are implementing, you can then push them to the live website safely.
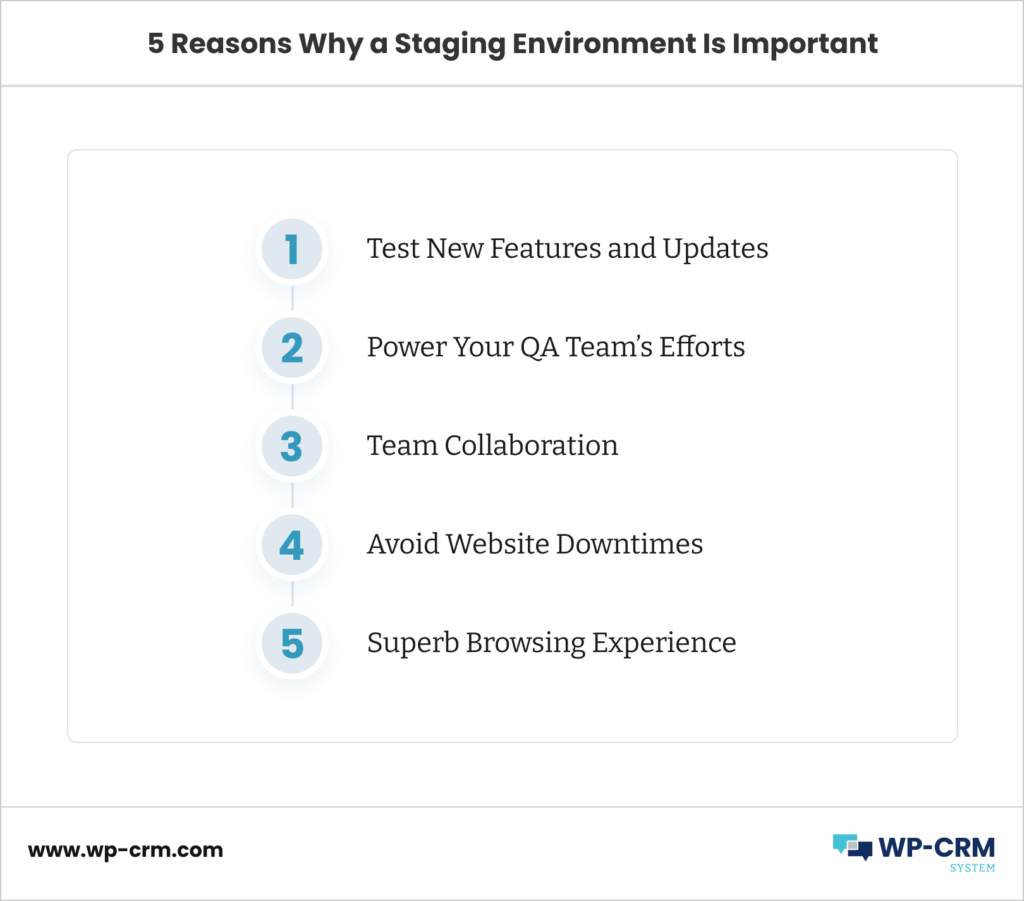
5 Reasons Why a Staging Environment Is Important
Your development team deployed a new plugin update on your website on the last working day of the week and it led to some anomaly and caused a severe downtime over the weekend. Does it sound like a nightmare? It sure can be. Any such incident can lead to a crisis and affect your business at large.
In fact, a website with frequent downtimes, conflicting plugins and malfunctioning updates can lead to a poor user experience and lost clients. This will not only affect your visibility, performance and ranking but also ultimately lead to a drop in your profit and revenue.
Thus, creating a staging environment for your website can be critical if you deploy regular updates and scale your website every now and then no matter whether you do it yourself or outsource WordPress development. Let us dive deep to understand the significance of a staging environment in detail. The benefits of having a staging website can be summarized as follows:

1. Test New Features and Updates
Despite having a robust testing system, some updates, plugin integrations, etc., can cause your website to fail to perform. This could be due to bugs, conflicting plugins, or more. Additionally, there is always room for improvement when it comes to any kind of design, feature, or content update.
Having a staging environment enables you to ensure that all such changes pass through keen eyes and perform well. It will also enable you to launch bug-free updates on your website and save you precious time and efforts.
2. Power Your QA Team’s Efforts
While testing environments and a staging site can be treated as two separate entities, you can still use your stage environment to power your QA (Quality Assessment) team’s efforts. For instance, you can easily run smoke tests (build verification tests) or user acceptance tests.
You can check the quality of your built developments and integrations and verify if it works fine from a user’s perspective. This process will help you gain confidence in your product and prepare you to overcome any shortcomings in time.
3. Share Your Work for Team Collaboration
For a website to run successfully, all teams and workforce components need to be on the same page and work in close tandem. A staging environment can help you ensure the same. From UI and UX changes to updates in content, a staging site can be used to communicate and share the website changes with your entire team.
This enables the experts in your team to view the changes and scrutinize your website as a whole before the changes are made live for the actual audiences or consumers. The collaborators can provide their input and any flaw or shortcoming can be corrected in time.
4. Avoid Website Downtimes
Whether it is your own website or you have developed one for a client, avoid downtime. Sometimes even updates and fixes can lead to downtimes and cause other components and features to malfunction or fail. This can be a frustrating experience for you, your customers as well as the end users.
However, if everything is thoroughly and rigorously evaluated prior to launch, the chances of such failures are fairly reduced. A staging website can help you achieve the same and let you avoid downtimes. Your website will be up and running and function without any abnormality.
5. Ensure Superb Browsing Experience
Managing any shortcomings on the staging site will help you serve your end users better. You can continue testing and perfecting the updates and preview everything on the stage before going live. This will enable you to launch the perfect features for your visitors and they will not have to face any bugs, downtime, errors, or oddities.
A smooth and flawless browsing experience will ultimately lead to better visibility and rankings and inspire more traction and engagement. Eventually, it will all contribute to a positive fluctuation in your traffic and conversions and boost your expansion and growth.
Is a Staging Environment Necessary for Any Website?
The short answer would be yes. It always helps to be safe rather than sorry. However, there is too much added labor, effort and investment and if you do not deploy updates to your website very frequently, then you may skip it.
Having a staging website can help you in nipping flaws in the bud. On the contrary, pushing updates to your live site directly can cause a lot of chaos and upheaval. Therefore, testing and previewing everything on a staging site can be a healthy practice and save you any setbacks that may occur post problematic updates.

Additionally, apart from the five benefits listed above, there can also be special use cases of a staging website for some businesses. For instance, if you have a website where media or URLs play a critical role in user experience, engagement and conversions, then you can test the updates. Whether it is a spelling mistake or a broken URL, you can preview and rectify anything in time.
Also, if you have created your app using a DIY software or an app generation service where your app gets powered through your website or your exact website gets rendered in the app, then having a flawless website will keep your app error-free. As all the blemishes will be wiped in the stage environment, the actual website will run flawlessly and the same will be reflected in your app.
Basically, it all boils down to the fact that a staging environment is critical for your website. Low attention span and a multitude of options has caused the audience to become merciless. Businesses and service providers need to be on their foot as there is no room for errors and downtimes. Keep your website up and running and make the most of the opportunities that come your way.
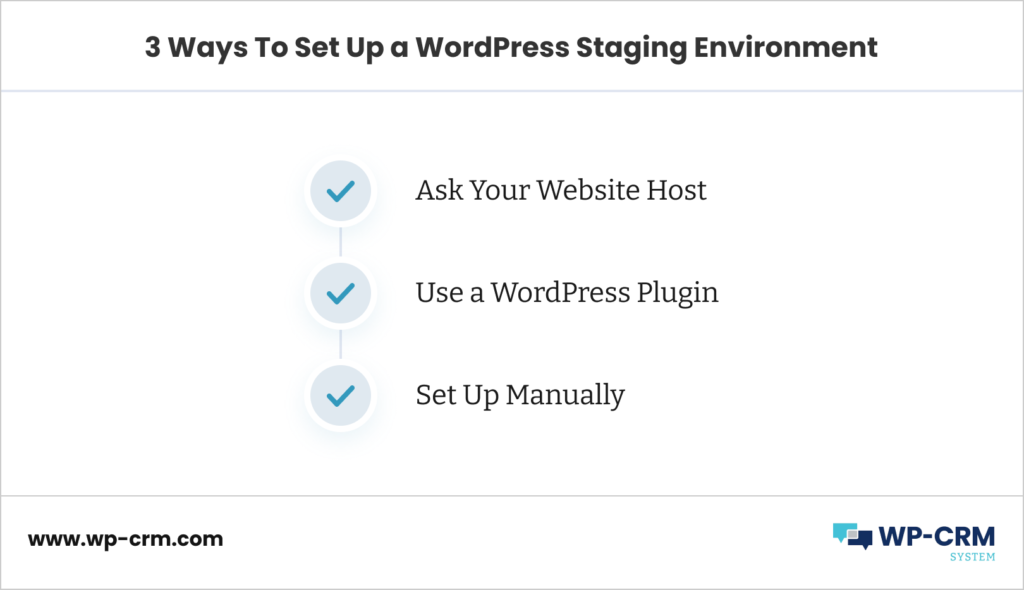
How to Set Up a WordPress Staging Environment

Now that you know how important a staging environment is, let us briefly tell you how you can set up your staging site. There are three ways to do that, and all these methods are as listed below:
1. Ask Your Website Host
Most popular and reliable hosting partners let their clients create a staging website or even set it up for them. Get in touch with your current hosting service provider and talk to them about it. If your hosting provider does not include this service, you can either look for another managed hosting provider or use other options for setting up your staging website.
2. Use a WordPress Plugin
If you are well-versed with the admin panel or have a developer to take care of it for you, you can also create a staging website using a WordPress plugin. WP Staging, WP Stagecoach, BlogVault Staging, are some of the plugins that you can use to duplicate your website and create a staging environment.
3. Set Up Manually
This is a technically intensive and time-consuming process. Also, you can use it if the other two methods do not appeal to you. Create a new website on the subdomain and copy your site on it. Close indexing for this site as this is not the site you want search engines to find. Use the .htaccess file and encrypt it with a password and then share it with your team for collaboration.
These are the three steps in our preferred order of recommendation. You can also find detailed guides on the process of setting up a stage environment for your website. Refer to those guides and create a WordPress staging environment with ease.
Wrapping up
Hope you are now all aware of the significance of a staging environment for your WordPress website. As you set up the stage environment, make sure that it is not indexed and does not appear in SERPs (Search Engine Results Pages) as it can confuse the web surfers.
Just set up your own staging site and use it as a preliminary testing ground for all your future updates and changes. Push all the tried and tested features on the live website and offer the perfect experience to your visitors.
Author bio: Supriya Tiwary is the in-house writer at AppMySite who aims to imbibe the maxim “jack-of-all-trades”. She writes on diverse topics including WordPress, app development, digital marketing, and mobile commerce for various mediums. Her works have featured on esteemed platforms including Newswire and WPExplorer.

